Speed is one of the most important ranking factors in technical search-engine optimization (SEO). Besides search rankings, pagespeed directly or indirectly influences Quality Score in AdWords (and thus to click prices), and, perhaps most importantly, to the usability of website. Better usability, more conversions.
PageSpeed Insights is a free service by Google to score the speed of a website. 100/100 is the maximum score.
WordPress, then again, is the world’s most popular content management system. According to some estimates, more than 50% of the Web is powered by WordPress. Also my blog is built on WP. I spent some time to optimize its pagespeed score, and managed to get it to pretty decent numbers (see the picture).

Fig. 1 Performance of jonisalminen.com (GTmetrix)
That is, starting from 80-something and ending up with 90-something. I’d like to have the perfecto score of 100/100, but I’ll settle for this for now since it already took many hours of work to get here. At some point when I have more time, I might continue the optimization process.
Anyway, here are some lessons I learned while making speed improvements:
- Choose a lean theme – basically theme makes a huge difference. Re-test pagespeed with different themes, for example Schema or the one I use in my blog.
- Use a dedicated WP hosting – I’m using GoDaddy, but e.g. WP Engine, Studiopress (Genesis Framework) and SiteGround are apparently better
- Use Clouflare CDN (the free version) – other CDNs are probably good too, but this one is amazing
- Load everything possible locally instead of calling externally (fonts, scripts, avatars…)
- Use EWWW Image Optimizer (or similar, like Smush) to optimize image size; also, avoid scaling dimensions in the browser
- Use GTMetrix (or similar) to check the waterfall of the pageload, and work back to reduce requests
- Use WP User Avatar plugin to avoid retrieving profile pics from Gravatar
- Use Autoptimize plugin to concatenate CSS and JS code
- Place JavaScrip to footer to avoid render-blocking
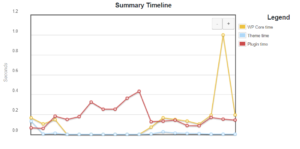
…and, truth be told, *avoid* using plugins too many plugins. Here’s an example picture showing their impact on pageload. Plugins are easy when you can’t code or want quick fixes, but they introduce unnecessary overhead to page complexity.

Fig. 2 Impact of plugins on site performance (P3 Profiler)
In this example, plugin impact is 82.6% of page load time. In particular, I should stop using WP User Avatar, and instead change the code manually to achieve the same functionality.
Finally, here’s a list of great resources for optimizing pagespeed for WordPress sites:
- Google PageSpeed Insights – Scoring 100/100 with WordPress: https://www.keycdn.com/blog/google-pagespeed-insights-wordpress/
- Optimizing Google PageSpeed to 100 in WordPress: https://code.tutsplus.com/tutorials/optimizing-google-pagespeed-to-100-in-wordpress–cms-25804
- How To Improve Your Google Page Speed Score: https://www.elegantthemes.com/blog/tips-tricks/how-to-improve-your-google-page-speed-score
- 18 Tips on How to Speed Up WordPress: https://www.keycdn.com/blog/speed-up-wordpress/
- WordPress Optimization Guide: https://gtmetrix.com/wordpress-optimization-guide.html
- WordPress speed – How to reduce your load time to under 1 second: https://wpcurve.com/wordpress-speed/
- How to Stop Loading Unnecessary Files and Reducing Website’s HTTP Requests – WordPress Optimization Tips: https://crunchify.com/how-to-stop-loading-unnecessary-files-and-reducing-websites-http-requests-wordpress-optimization-tips/
- How to Speed up Google Fonts in WordPress: https://speckyboy.com/speed-google-fonts-wordpress/
- How to Host Google Fonts Locally in WordPress: https://www.news47ell.com/how-to/host-google-fonts-locally-wordpress/
- Not using Emoji on your WordPress Blog? Stop Loading wp-emoji-release.min.js and CSS file: https://crunchify.com/not-using-emoji-on-your-wordpress-blog-stop-loading-wp-emoji-release-min-js-and-css-file/
- How to Disable Auto Embed Script for WordPress 4.4+ – wp-embed.min.js: https://crunchify.com/how-to-disable-auto-embed-script-for-wordpress-4-4-wp-embed-min-js/
- How to Remove unused CSS from WordPress style.css file – Blog Performance Improvement Tips: https://crunchify.com/how-to-clean-up-unused-css-from-wordpress-style-css-file-blog-performance-improvement-tips/
- HOW TO IMPROVE PAGESPEED INSIGHTS SCORE WITH FREE WORDPRESS PLUGINS: https://themeisle.com/blog/improve-pagespeed-insights-score/
Conclusion
I recommend every online marketer to spend some hands-on time with speed optimization. Gets you thinking differently about “nice layouts” and all the other marketing things. Since many websites are actually ignoring speed optimization, you can get a competitive advantage by spending time on speed optimization. And as we know, even a small edge in Google results can mean serious revenue gains because of the overwhelming search volumes.